
Challenge
Users generally want to imagine using your product in their mind. For SaaS, that means more than just showing images of your product UI. You have to help them know how it feels to engage with your product, and for SaaS that’s done by exposing the UI. The product team had worked hard to simplify a complex and technical product, and we wanted to find a way to show users that not only can GoTo Resolve solve their problems, but also how.
Solution
I collaborated with a motion designer and product manager to build UI animations for product features that show how the feature works and that it is easy it is to use. They had to be realistic (showing actual UI, not representations of UI) but they also had to feel a little aspirational (smooth and unintimidating). The animations would be added to the GoTo Resolve product page and replace static images to complement feature messaging.
Here are the UI animations that we made. Unfortunately, the CMS I’m using doesn’t support embedding of SVG files, but a link to each one is available if you want to see it in action.
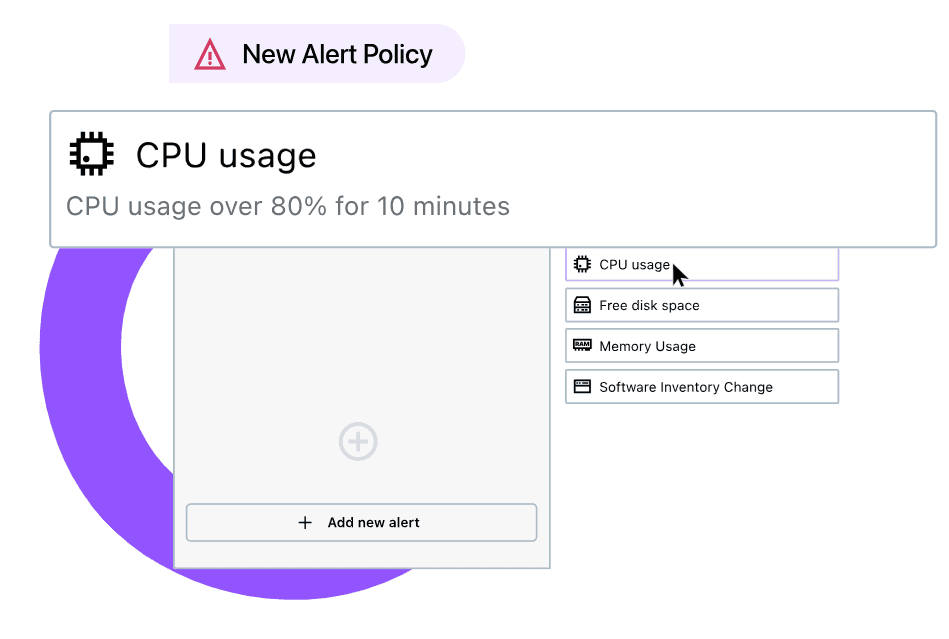
Proactive Monitoring (See It)

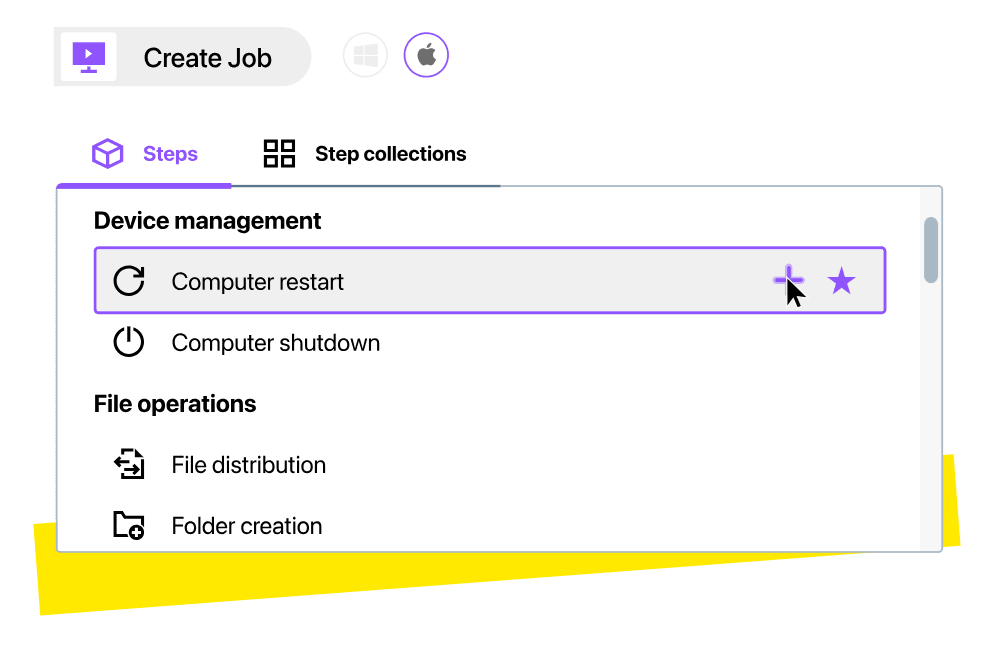
Workflow Automation (See It)

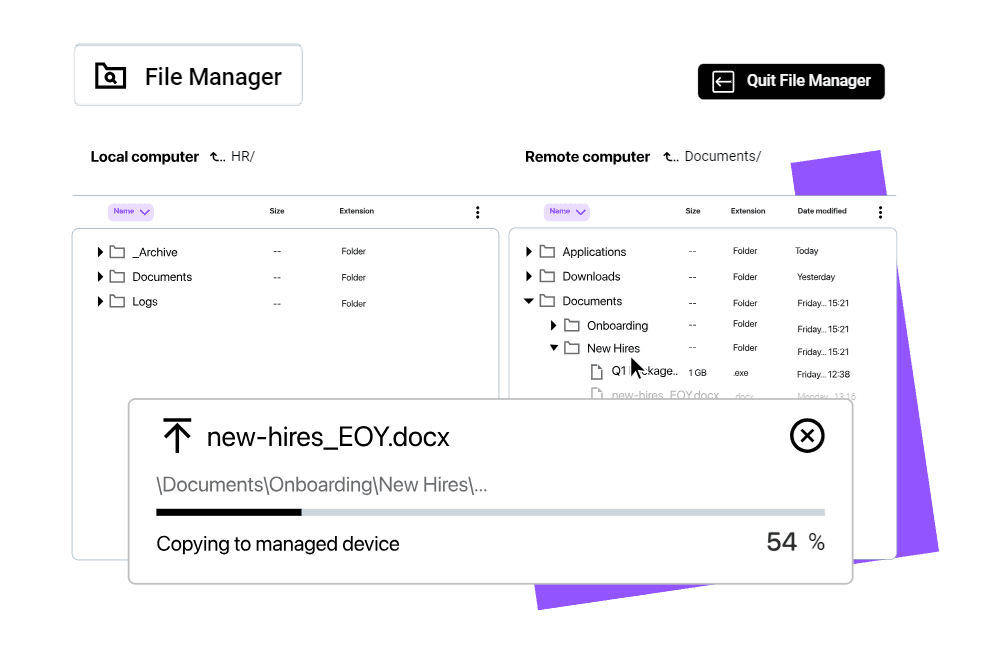
Background Access (See It)

Results
Replacing static UI images with animations had no significant effect on new trial signups or conversions.
However, users that were exposed to UI animations were 26% more likely to continue scrolling down the page, which meant they were almost certainly learning more about GoTo Resolve.
Takeaways
It's helpful to look beyond conversion metrics and see if there are other user behaviors that are affected by a change.
Particularly in SaaS, showing how your product does what it claims to do, is important to users.
Although we didn’t test it, there is likely a point of diminishing returns with animations. Too many of them on the same page could be a distraction. Therefore, it is best to limit the use of animations to situations in which demonstrating how it is done is of high importance.
© 2025 Designed and built by Keith Mura.

